前回は3つに分かれていたコンテナを1つにまとめて、ローカル環境で動くところの確認までやりました。
今回はいよいよAzure App ServiceにDeployしてみます。
前提条件
今回から新たに必要になるものとして以下のものがあります。
(1)Azureのアカウント
(2)Azure CLI
(3)VSCodeのAzure CLI Toolsエクステンション、Azure Accountエクステンション
(3)は任意ですが、あるとVSCode上で作業が完結します。
作成するAzure上のリソース
以下が作成するAzure上のリソースです。
以降の各手順はここで定義した名前を前提に進めます。
名前はユニークである必要がありますので、自分の環境で行うときは適宜名前を変更してください。
| リソースの種類 | リソース名 |
| リソースグループ | streamlit_rg |
| コンテナーレジストリ | streamlittestacr |
| App Service プラン | streamlit_sp |
| Web アプリ | streamlithello |
コンテナーレジストリの作成
まずリソースグループを作ります。
リソースグループはこれから作成するすべてのリソースが所属するグループになります。
必要がなくなったときは、リソースグループを削除することで、それに属するすべてのリソースを削除することができ便利です。
VSCodeのTeminalで以下のコマンドを実行します。
( Azure CLI Toolsエクステンションがインストールされている前提で進めます。)
az group create --name streamlit_rg --location japaneast次に、 コンテナーレジストリを作成します。
ローカルでビルドしたイメージをコンテナーレジストリに保存し、App ServiceはコンテナーレジストリからそのイメージをPullします。
以下のコマンドを実行します。
az acr create --name streamlittestacr --resource-group streamlit_rg --sku Basic --admin-enabled true
続けて以下のコマンドを実行します。
az acr credential show --resource-group streamlit_rg --name streamlittestacrJSONファイルが返ってきて、このコンテナーレジストリにアクセスするのに必要なユーザーとパスワードが取得できます。
このユーザーを使って、コンテナーレジストリにサインインします。
docker login streamlittestacr.azurecr.io --username ユーザー名パスワードの入力を求められるので、上で取得したパスワードを入力します。
以下のようにLogin Succeededが表示されればOKです。

DockerイメージのPush
ログインに成功したら、ローカル Docker イメージにコンテナーレジストリ用のタグを付けます。
以下のコマンドを実行します。
docker tag streamlitnginx streamlittestacr.azurecr.io/streamlitnginx:latest続けて以下のコマンドを実行し、コンテナーレジストリにイメージをPushします。
docker push streamlittestacr.azurecr.io/streamlitnginx:latest以下のコマンドを実行して、イメージがきちんとPushされたことを確認します。
az acr repository list -n streamlittestacr以下のように表示されればOKです。

App Serviceとコンテナーレジストリの接続設定
まず、App Service プランを作成します。
App Service プランは App Serviceを動かすVMに相当します。
以下のコマンドを実行します。
az appservice plan create --name streamlit_sp --resource-group streamlit_rg --is-linux続けて、Web アプリを作成します。
以下のコマンドを実行することで、 Web アプリを作成するとともに、コンテナーレジストリ内のイメージと関連付けます。
az webapp create --resource-group streamlit_rg --plan streamlit_sp --name streamlithello --deployment-container-image-name streamlittestacr.azurecr.io/streamlitnginx:latest次にOAuth2 Proxyで使う環境変数を登録します。
以下のようなコマンドで1つずつ登録することができます。
az webapp config appsettings set --resource-group streamlit_rg --name streamlithello --settings OAUTH2_PROXY_COOKIE_EXPIRE=30m今回は設定項目が多いので、JSONファイルを作成し、それをUploadするようにしてみます。
まず、以下のようなファイルを作成し、適当な名前で保存します。
[
{
"name": "OAUTH2_PROXY_CLIENT_ID",
"value": "実際のクライアントID",
"slotSetting": false
},
{
"name": "OAUTH2_PROXY_CLIENT_SECRET",
"value": "実際のクライアントシークレット",
"slotSetting": false
},
{
"name": "OAUTH2_PROXY_COOKIE_EXPIRE",
"value": "30m",
"slotSetting": false
},
{
"name": "OAUTH2_PROXY_COOKIE_SECRET",
"value": "実際のクッキーシークレット",
"slotSetting": false
},
{
"name": "OAUTH2_PROXY_EMAIL_DOMAINS",
"value": "*",
"slotSetting": false
},
{
"name": "OAUTH2_PROXY_REDIRECT_URL",
"value": "https://streamlithello.azurewebsites.net/oauth2/callback",
"slotSetting": false
}
]OAUTH2_PROXY_REDIRECT_URLには実際のURLを入力しますので、以下のような形式になります。
https://<Web アプリ名>.azurewebsites.net/oauth2/callback
ファイルの作成ができたら、以下のコマンドを実行します。
az webapp config appsettings set --resource-group streamlit_rg --name streamlithello --settings "@moreSettings.json"Azure Portalからは以下のように環境変数が登録されたことを確認できます。

次に、Web アプリからコンテナーレジストリにアクセスできるように設定します。
まず、以下のコマンドで、マネージド ID を有効にします。
az webapp identity assign --resource-group streamlit_rg --name streamlithello --query principalId --output tsv コマンドが実行されると マネージド IDが表示されます。
この マネージド IDは後で使うので消さないようにしておきます。
続いて次のコマンドを実行し、サブスクリプション ID を表示させます。
az account show --query id --output tsv以下のコマンドを実行して、マネージド IDがコンテナーレジストリからPullできるようにします。
az role assignment create --assignee マネージド ID --scope /subscriptions/サブスクリプション ID/resourceGroups/streamlit_rg/providers/Microsoft.ContainerRegistry/registries/streamlittestacr --role "AcrPull"最後に、次のコマンドを実行して、Web アプリがマネージド IDを使ってコンテナーレジストリからPullできるようにします。
az resource update --ids /subscriptions/サブスクリプション ID/resourceGroups/streamlit_rg/providers/Microsoft.Web/sites/streamlithello/config/web --set properties.acrUseManagedIdentityCreds=True動作確認
準備が整ったので、Deployしてみます。
以下のコマンドを実行します。
az webapp config container set --name streamlithello --resource-group streamlit_rg --docker-custom-image-name
streamlittestacr.azurecr.io/streamlitnginx:latest --docker-registry-server-url https://streamlittestacr.azurecr.ioDeployが完了するまで数分かかるかと思います。
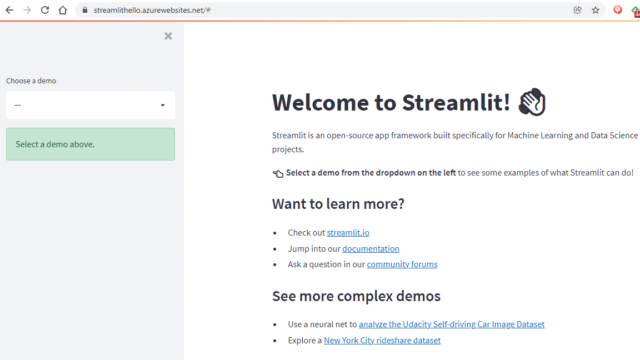
数分待ってブラウザでhttps://streamlithello.azurewebsites.netにアクセスします。
Google認証後にStreamlitのデモ画面が出ればDeployは成功です。

次回は、継続的Deployを構成してみたいと思います。