Docker上でStreamlitのデモアプリを動かすことを目標とします。
ググってみたのですが、シンプルなものが少なかったので、簡単にできる手順を紹介したいと思います。
環境
Windows 10 Pro
Docker Desktop 4.1.1
Visual Studio Code 1.62.2 + Docker extension
Dockerfile作成
作業用のフォルダを作成し、Visual Studio Codeで開きます。
今回は、D:\Streamlitを作業用フォルダとします。


以下のようなメッセージが出てきたときは、Yes, I trust the authorsを選択します。

作業用フォルダをVisual Studio Codeで開いたら、New Fileアイコンをクリックし、Dockerfileというファイルを作ります。


以下のコードをDockerfileに入力し、保存します。
FROM python:3.7.12
RUN pip install streamlit
ENTRYPOINT [ "streamlit" ]
CMD [ "hello" ]
EXPOSE 8501ベースイメージはpython:3.7.12を使いました。
StreamlitがサポートしているのはPython3.7-3.9ですので、その中から好みのものを使えばよいかと思います。
イメージサイズを削減したい場合は、python:3.7.12-slim-bullseyeを使うこともできます。
実際に試したところ、サイズは約半分に削減されました。
また、python:3.7.12-alpine3.14も試してみましたが、こちらはエラーになってしまいました。
続けて、streamlitのインストール、起動コマンドとしてstreamlitを指定し、デフォルトの起動時パラメータとしてデモプログラムのhelloを指定しました。
このように書くことで、起動時パラメータをイメージの外部から指定できますので、後に自分で書いたプログラムを起動するときでも同じイメージを利用することができます。
ポートはstreamlitのデフォルトの8501を指定しました。
Dockerイメージをビルド
次に、Dockerfileからイメージをビルドします。
Visual Studio CodeにDockerエクステンションが入っていなければインストールします。
Dockerエクステンションを使うことで、コマンドを打たなくても作業ができます。
上で作成したDockerfileを右クリックし、コンテキストメニューからBuild Imageを選択します。

コマンドパレットにstreamlit:latestと出てきます。
streamlitというのがイメージ名で、フォルダ名がデフォルトでイメージ名になります。
そのままEnterキーを押します。

ビルドが終わったら、Dockerアイコンをクリックすると、イメージが作成されたことを確認できます。

コンテナを起動
イメージが作成されたらコンテナを起動します。
Dockerエクステンションがあれば、コマンドを打たなくても起動できます。
作成されたイメージのlatestを選択して右クリックをします。
コンテキストメニューからRun Interactiveを選択すれば起動できます。
ちなみに、Runの方はデタッチモードになりますので、バックグラウンドでコンテナが動きます。

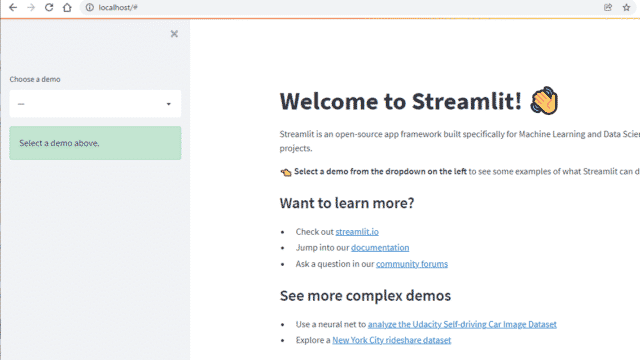
コンテナが起動したら、ブラウザでhttp://localhost:8501にアクセスします。
Streamlitのデモ画面が見れれば成功です。

終了するときにはContainersから止めたいコンテナを選択右クリックし、Stopを選択すれば止まります。
また、Run Interactiveで起動した場合には、TeminalでCtlr+Cを押すことで止めることもできます。